9 өөрчлөгдсөн 5 нэмэгдсэн , 5 устгасан
BIN
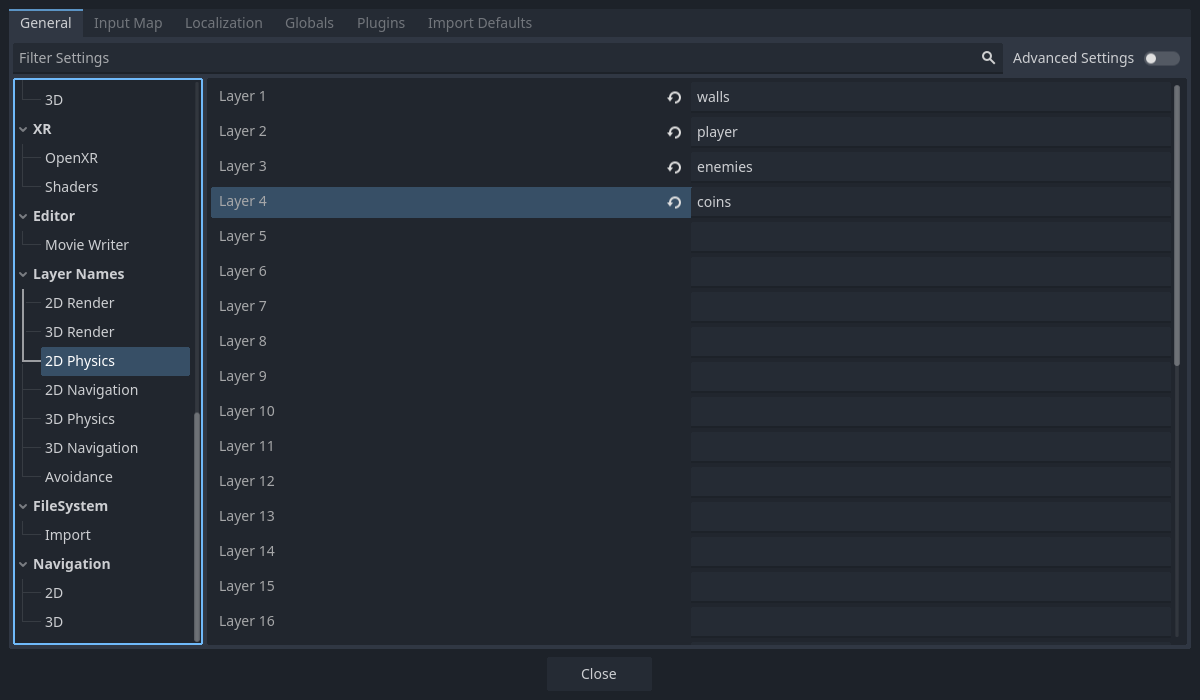
tutorials/physics/img/physics_layer_names.png

BIN
tutorials/physics/img/physics_layer_names.webp

BIN
tutorials/physics/img/player_coll_shape.png

BIN
tutorials/physics/img/player_coll_shape.webp

BIN
tutorials/physics/img/player_collision_layers.png

BIN
tutorials/physics/img/player_collision_layers.webp

BIN
tutorials/physics/img/player_collision_mask.png

BIN
tutorials/physics/img/player_collision_mask.webp

+ 5
- 5
tutorials/physics/physics_introduction.rst
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||