18 zmienionych plików z 14 dodań i 6 usunięć
+ 14
- 6
getting_started/introduction/first_look_at_the_editor.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
getting_started/introduction/img/editor_intro_3d_viewport.webp

BIN
getting_started/introduction/img/editor_intro_bottom_panel_animation.webp

BIN
getting_started/introduction/img/editor_intro_editor_empty.webp

BIN
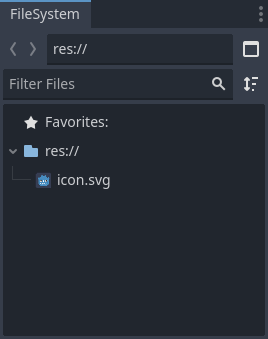
getting_started/introduction/img/editor_intro_filesystem_dock.webp

BIN
getting_started/introduction/img/editor_intro_help_class_animated_sprite.webp
BIN
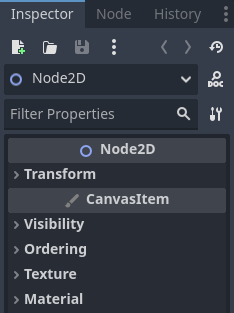
getting_started/introduction/img/editor_intro_inspector_dock.webp

BIN
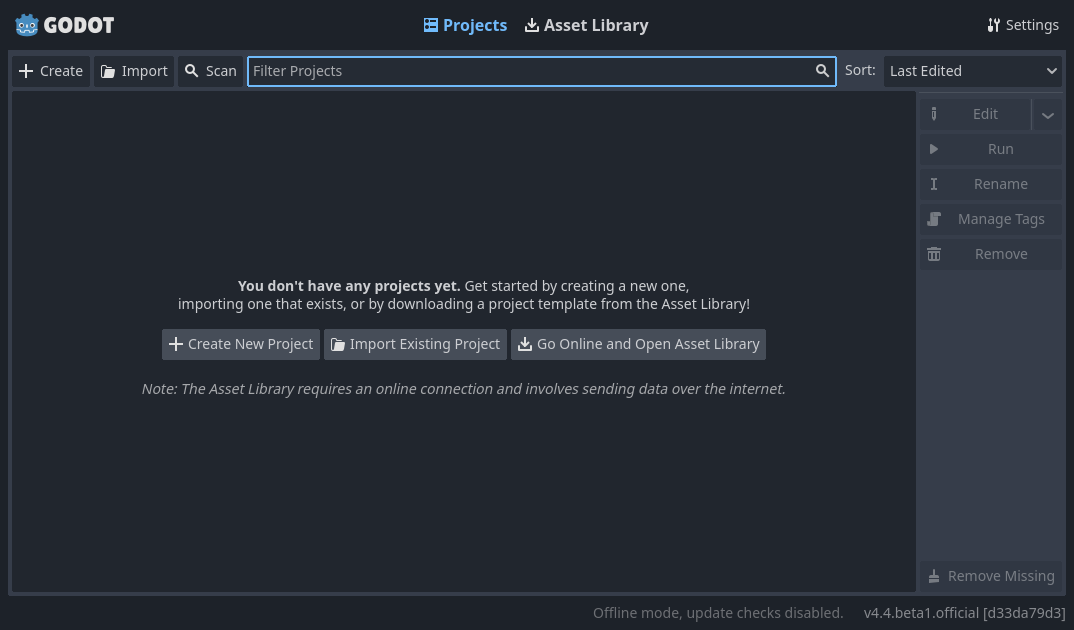
getting_started/introduction/img/editor_intro_project_manager.webp

BIN
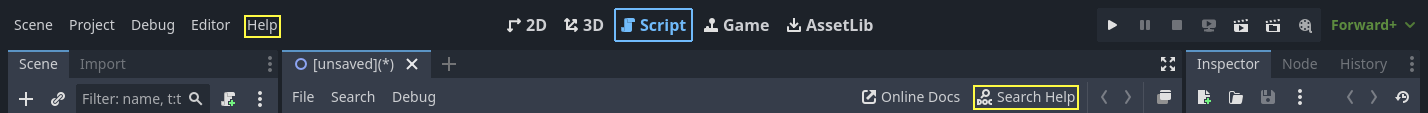
getting_started/introduction/img/editor_intro_search_help_button.webp

BIN
getting_started/introduction/img/editor_intro_settings.webp

BIN
getting_started/introduction/img/editor_intro_toolbar_2d.webp

BIN
getting_started/introduction/img/editor_intro_toolbar_3d.webp

BIN
getting_started/introduction/img/editor_intro_top_menus.webp

BIN
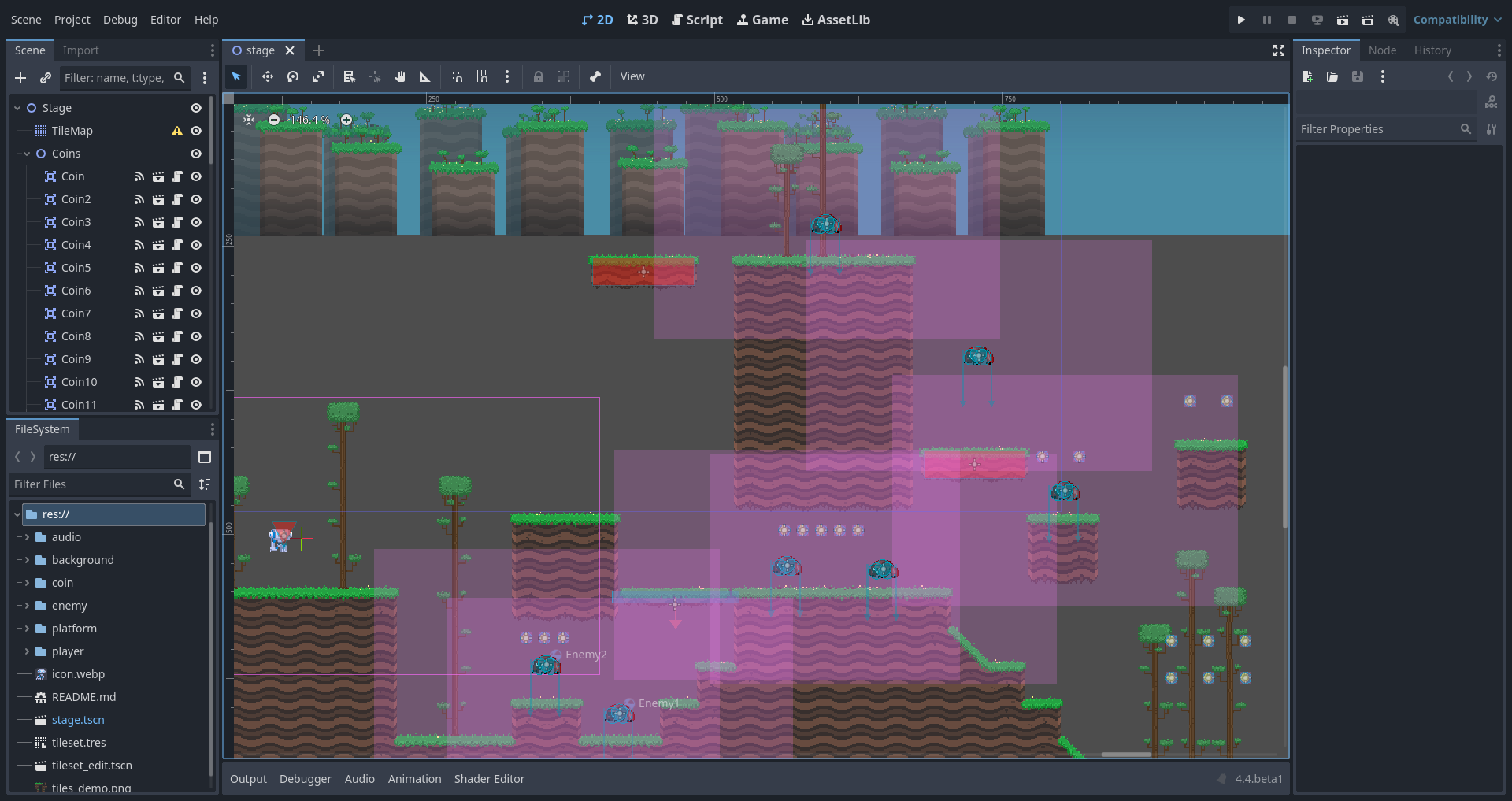
getting_started/introduction/img/editor_intro_workspace_2d.webp

BIN
getting_started/introduction/img/editor_intro_workspace_3d.webp

BIN
getting_started/introduction/img/editor_intro_workspace_assetlib.webp

BIN
getting_started/introduction/img/editor_intro_workspace_game.webp

BIN
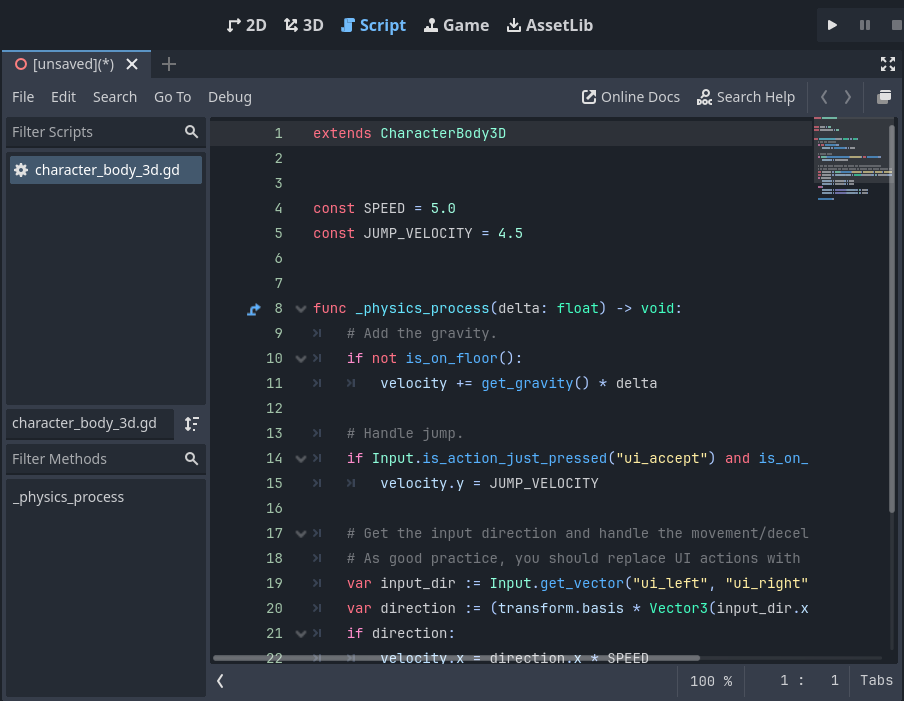
getting_started/introduction/img/editor_intro_workspace_script.webp