7 changed files with 7 additions and 11 deletions
BIN
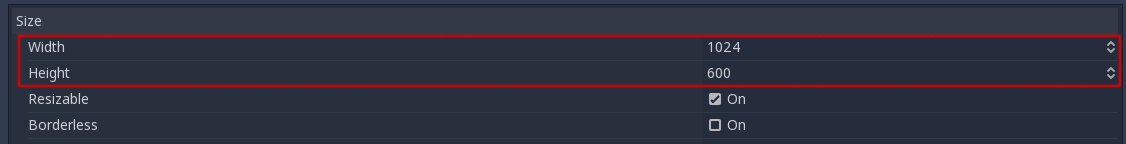
tutorials/rendering/img/screenres.png

BIN
tutorials/rendering/img/screenres.webp

BIN
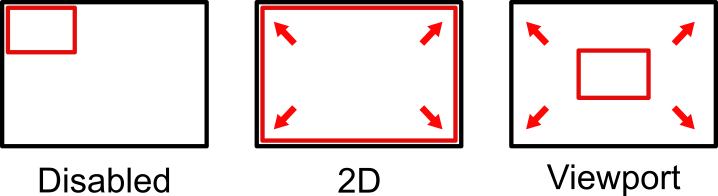
tutorials/rendering/img/stretch.png

File diff suppressed because it is too large
+ 0
- 0
tutorials/rendering/img/stretch.svg
BIN
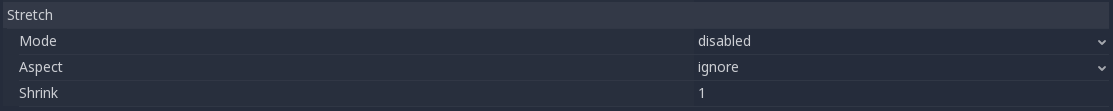
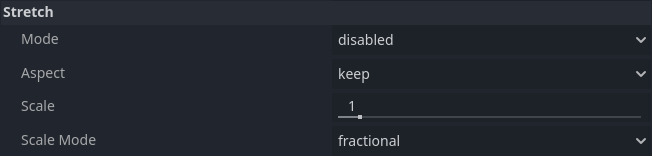
tutorials/rendering/img/stretchsettings.png

BIN
tutorials/rendering/img/stretchsettings.webp

+ 7
- 11
tutorials/rendering/multiple_resolutions.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||