|
|
@@ -1,4 +1,3 @@
|
|
|
-:article_outdated: True
|
|
|
|
|
|
.. _doc_size_and_anchors:
|
|
|
|
|
|
@@ -10,58 +9,62 @@ resolution, positioning controls would be a simple matter of setting the
|
|
|
position and size of each one of them. Unfortunately, that is rarely the
|
|
|
case.
|
|
|
|
|
|
-Only TVs nowadays have a standard resolution and aspect ratio.
|
|
|
-Everything else, from computer monitors to tablets, portable consoles
|
|
|
-and mobile phones have different resolutions and aspect ratios.
|
|
|
+While some configurations may be more common than others, devices like
|
|
|
+phones, tablets and portable gaming consoles can vary greatly. Therefore,
|
|
|
+we often have to account for different aspect ratios, resolutions and user
|
|
|
+scaling.
|
|
|
|
|
|
-There are several ways to handle this, but for now, let's just imagine
|
|
|
+There are several ways to account for this, but for now, let's just imagine
|
|
|
that the screen resolution has changed and the controls need to be
|
|
|
re-positioned. Some will need to follow the bottom of the screen, others
|
|
|
the top of the screen, or maybe the right or left margins.
|
|
|
|
|
|
.. image:: img/anchors.png
|
|
|
|
|
|
-This is done by editing the *margin* properties of controls. Each
|
|
|
-control has four margins: left, right, bottom, and top, which correspond
|
|
|
+This is done by editing the *anchor offsets* of controls, which behave similar
|
|
|
+to a margin. To access these settings, you will first need to select the *Custom*
|
|
|
+anchor preset.
|
|
|
+
|
|
|
+Each control has four anchor offsets: left, right, bottom, and top, which correspond
|
|
|
to the respective edges of the control. By default, all of
|
|
|
them represent a distance in pixels relative to the top-left corner of
|
|
|
the parent control or (in case there is no parent control) the viewport.
|
|
|
|
|
|
-.. image:: img/margin.png
|
|
|
+.. image:: img/offset.webp
|
|
|
|
|
|
-So to make the control wider you can make the right margin larger and/or
|
|
|
-make the left margin smaller. This lets you set the exact placement
|
|
|
+So to make the control wider you can make the right offset larger and/or
|
|
|
+make the left offset smaller. This lets you set the exact placement
|
|
|
and shape of the control.
|
|
|
|
|
|
-The *anchor* properties adjust where the margin distances are relative *to*.
|
|
|
-Each margin has an individual anchor that can be adjusted from the
|
|
|
+The *anchor* properties adjust where the offsets are relative *to*.
|
|
|
+Each offset has an individual anchor that can be adjusted from the
|
|
|
beginning to the end of the parent. So the vertical (top, bottom) anchors
|
|
|
-adjust from 0 (top of parent) to 1.0 (bottom of parent) with 0.5 being
|
|
|
-the center, and the control margins will be placed relative to that
|
|
|
+adjust from ``0.0`` (top of parent) to ``1.0`` (bottom of parent) with ``0.5`` being
|
|
|
+the center, and the control offsets will be placed relative to that
|
|
|
point. The horizontal (left, right) anchors similarly adjust from left to
|
|
|
right of the parent.
|
|
|
|
|
|
Note that when you wish the edge of a control to be above or left of the
|
|
|
-anchor point, you must change the margin value to be negative.
|
|
|
+anchor point, you must change the offset value to be negative.
|
|
|
|
|
|
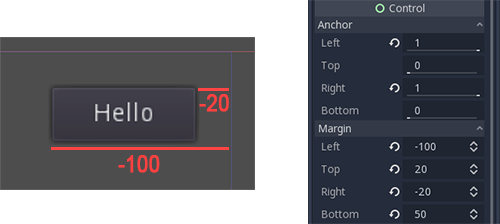
-For example: when horizontal anchors are changed to 1, the margin values
|
|
|
+For example: when horizontal anchors are changed to ``1.0``, the offset values
|
|
|
become relative to the top-right corner of the parent control or viewport.
|
|
|
|
|
|
-.. image:: img/marginend.png
|
|
|
+.. image:: img/offset_end.webp
|
|
|
|
|
|
Adjusting the two horizontal or the two vertical anchors to different
|
|
|
values will make the control change size when the parent control does.
|
|
|
Here, the control is set to anchor its bottom-right corner to the
|
|
|
-parent's bottom-right, while the top-left control margins are still
|
|
|
+parent's bottom-right, while the top-left control offsets are still
|
|
|
anchored to the top-left of the parent, so when re-sizing the parent,
|
|
|
-the control will always cover it, leaving a 20 pixel margin:
|
|
|
+the control will always cover it, leaving a 20 pixel offset:
|
|
|
|
|
|
-.. image:: img/marginaround.png
|
|
|
+.. image:: img/offset_around.webp
|
|
|
|
|
|
Centering a control
|
|
|
-------------------
|
|
|
|
|
|
-To center a control in its parent, set its anchors to 0.5 and each margin
|
|
|
+To center a control in its parent, set its anchors to ``0.5`` and each offset
|
|
|
to half of its relevant dimension. For example, the code below shows how
|
|
|
a TextureRect can be centered in its parent:
|
|
|
|
|
|
@@ -99,15 +102,15 @@ a TextureRect can be centered in its parent:
|
|
|
rect.OffsetBottom = textureSize.Y / 2;
|
|
|
AddChild(rect);
|
|
|
|
|
|
-Setting each anchor to 0.5 moves the reference point for the margins to
|
|
|
-the center of its parent. From there, we set negative margins so that
|
|
|
+Setting each anchor to ``0.5`` moves the reference point for the offsets to
|
|
|
+the center of its parent. From there, we set negative offsets so that
|
|
|
the control gets its natural size.
|
|
|
|
|
|
-Layout Presets
|
|
|
+Anchor Presets
|
|
|
--------------
|
|
|
|
|
|
-Instead of manually adjusting the margin and anchor values, you can use the
|
|
|
-toolbar's Layout menu, above the viewport. Besides centering, it gives you many
|
|
|
+Instead of manually adjusting the offset and anchor values, you can use the
|
|
|
+toolbar's Anchor menu, above the viewport. Besides centering, it gives you many
|
|
|
options to align and resize control nodes.
|
|
|
|
|
|
-.. image:: img/layout_dropdown_menu.png
|
|
|
+.. image:: img/anchor_presets.webp
|